Bildhantering på webben
Det här finns det mycket att skriva om, och vi ser ofta ganska dåliga exempel ute på webben. Vi ska försöka ge några handfasta tips från olika aspekter.
Innan vi börjar vill vi också säga att en bild kan tillföra väldigt mycket, men också att det inte alltid behövs. En bild bör tillföra något till en webbsajt, och helst i relation till innehållet på sidan - och inte bara för att den är fin. Tänk också på att använda bilder som du har rätt att använda och rätt att anpassa om det behövs. Det finns många bildbanker med både gratis bilder och bilder som kan kosta - men det kan finnas många som valt att använda dem. Ett tips är att göra en snabb bildsökning på en sådan bild du vill använda, för att se var den mer används.
I bästa fall finns riktlinjer för bildmanér att utgå från - men en allmän riktlinje som man kan komma långt med är att tänka att man ska ha samma "sorts" bilder genomgående för att förstärka känslan och upplevelsen och uppnå en enhetlighet. Därför är det inte bara viktigt vilka bilder man använder, utan också att de redigeras med till exempel liknande kontrast, färgbalans och nyans och mättnad. Om man använder filter bör man använda samma filter genomgående.
Skillnaden mellan bakgrundsbilder och proportionerliga bilder
Det första man måste tänka på är vilken sorts bilder man har på sin sajt - eller vilken sorts bilder man vill ha på olika ställen. I princip brukar vi skilja på två olika sorts bildpresentationer där bilderna beter sig olika:
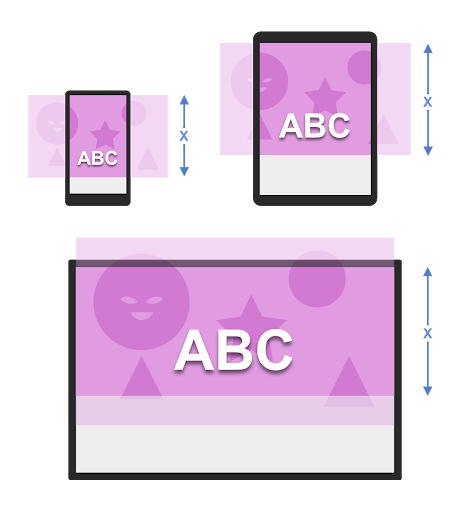
Bakgrundsbilder
Det här är ofta utfallande bilder i toppen på sidan, dvs bilder som går hela vägen över skärmen på bredden, och ibland även fyller hela skärmen även på höjden. Eftersom användarna kan ha väldigt olika skärmupplösning betyder det att bildens utsnitt kan bli väldigt olika för olika användare. Vi kan styra var presentationen av bilden ska utgå från, till exempel center i bilden, på höjden och bredden. Men det innebär ändå att man inte kan styra över hur mycket av bilden som visas för användaren, man kan bara styra över vilken del av bilden som är viktigast.
Ofta har man en utfallande toppbild överst på en sida med en max höjd för att besökarna snabbare ska kunna ta del av innehållet undertill. Det gör att bilden i original behöver ha ett långsmalt panoramaformat - och det kan vara svårt att hitta bra bilder i det formatet, om man inte har det i åtanke redan när man tar eller skapar sina bilder.
Ofta passar en bakgrundsbild bäst till ett ställe där den just ska fungera som bakgrund - till exempel om man vill framföra ett kortare budskap i text och samtidigt skapa en stämning/känsla med en bild i bakgrunden.

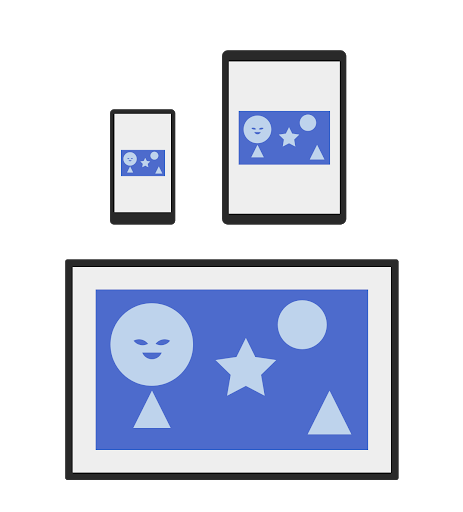
Proportionerliga bilder
Detta är bilder som alltid har en viss proportion, t ex kvadratisk och visas i den proportionen oavsett besökarnas skärmupplösning. Här visas alltid hela bilden och inga delar faller bort. Det är alltid bästa alternativet när man vill ha full kontroll över att allt innehåll i bilden ska visas för alla, det vill säga att bilden är informationsbärande. Exempel kan vara porträttbilder, produktbilder eller en teknisk ritning.

Vilket format ska bilderna ha?
Med format menar vi här filtyp, och det finns faktiskt en hel hög olika filtyper - som bör användas till olika sorts bilder.
JPG (eller JPEG)
Detta är nog det vanligaste bildformatet, och passar bäst till "vanliga" bilder, till exempel foton eller andra bilder som har många olika färger och/eller skuggor och som inte behöver vara transparenta. De flesta bildbehandlingsprogram låter användaren bestämma vilken kvalitet man vill att bilden ska sparas med, och här kan man prova sig fram. Man vill såklart ha en bild som ser bra ut samtidigt som man vill att den ska ha så låg filstorlek som möjligt.
SVG
SVG är ett vektorbaserat filformat (en fil som består av kod för former och banor) betyder det att bilden kommer att ha samma utseende oavsett skärmupplösning, men också att det inte går att använda för fotografier eller komplicerade illustrationer med skuggor. SVG formatet är ofta lämpligt för bilder med enklare motiv, som logotyper eller ikoner. Eftersom SVG bilder består av kod, används de också ofta tillsammans med JS, CSS och HTML för att skapa animationer.
Det är viktigt att tänka på att SVG bilder inte stöds i Internet Explorer 8 eller tidigare versioner av Internet Explorer, så om ni har en stor andel besökare som använder de versionerna av webbläsare måste det finnas ett sätt för att hantera och ersätta SVG bilderna med ett annat filformat.
PNG
Det här formatet ska användas för bilder som behöver ha hög kvalitet, som har ett mindre antal färger eller som måste vara transparenta (genomskinliga) någonstans. PNG bilder blir generellt tyngre till filstorlek jämfört med samma bild i JPG format, men kan ha bättre bildkvalitet.
GIF
GIF formatet används mest för mindre och enklare bilder med färre färger eller för enklare animationer. Även om GIF bilder stöder transparens, hanterar de inte semi-opacitet, vilket blir helt konstigt om bilden till exempel innehåller gradienter (skuggor i olika grader). GIF filer kan endast använda 256 färger, att jämföra med miljoner färger för JPEG.
Andra format på uppkommande
WebP är ett relativt nytt bildformat utvecklat av Google för bilder som publiceras på webben. WebP bilder har en mindre filstorlek än JPEG bilder, kan innehålla transparens precis som PNG bilder och har också stöd för animationer. Vi har skrivit en egen artikel om det här.
På senare år har också nytt filformat som heter APNG fått mycket uppmärksamhet. Det är en PNG, men med möjlighet till animering. Problemet här är att äldre webbläsare inte stödjer formatet - vilket delvis också är et problem för WebP formatet.
Vilken storlek ska ha en bild ha?
Det här är en vanlig fråga, och faktiskt väldigt svår att besvara. Dels kan man med storlek mena vad en bild väger - dvs hur stor den är rent utrymmesmässigt (i bytes), och dels kan man mena storleken i pixlar, dvs mått för höjd och bredd.
Till att börja med måste vi ta en stund till de olika enheter och olika skärmupplösningar vi måste ta höjd för idag, för det är en stor del av det hela. Besökare kan idag besöka en webbsajt från en massa olika sorts enheter; dator, mobiler, plattor, externa skärmar, TV-apparater etc. Olika enheter har olika storlekar på sina skärmar och dessutom kan de ha olika upplösning även om de har samma mått. Högupplösta skärmar (ibland lite slarvigt också kallat retina-skärmar) som innehåller fler pixlar per samma yta än vanliga skärmar och kan alltså visa ännu tydligare och klarare grafik. En riktlinje är att bilder för högupplösta skärmar bör sparas i dubbla storleken pixel-mässigt mot vad de ska visas för att bli riktigt krispiga.
En ganska liten bild som ser bra ut på en väldigt liten skärm måste vara större för att se lika bra ut på en större skärm, men att använda samma stora bild till alla enheter är ingen bra idé. En stor bild är ofta större i filstorlek och då tvingas vissa användare ladda ner onödigt stora filer vilket påverkar hastigheten. En vanlig lösning på detta är att skicka olika bilder i olika format till olika användare, baserat på bredden, proportionerna och upplösningen på den skärm de använder. Detta betyder dock inte att man manuellt ska behöva spara och ladda upp samma bild i flera olika format till sin webbsajt, utan att man bör ha en bra webblösning som tar hand om bilder på ett bra sätt och utgår från en originalbild.
Även om vi har en satt layout med olika proportioner, och vet vilka enheter och upplösningar vi ska anpassa oss till är det nästan omöjligt att svara på vilka exakta storleksmått en bild ska sparas i. Beroende på skärmens pixel-täthet, eller PPI (pixels per inch) ser en bild med samma pixel-mått olika stor ut på olika skärmar, och det går helt enkelt inte att beräkna bildens storlek i centimeter. Om vi måste försöka ange ett utgångsmått så ska en bild som ska vara utfallande (dvs täcka hela skärmen) vara minst 1600 pixlar bred.
Vi får också ofta frågan vad en bild bör väga, och det är en lika svår fråga. Det beror till stor del på själva bilden, motivet (hur detaljrikt det är), antal färger och var man upplever att kvaliteten försämras. Om vi ska generalisera en gång till så ska en bild som är 1600 pixlar bred, och kanske 500 pixlar hög, väga runt 200 till 400 kB (kilobyte). En bild bör aldrig behöva vara större en 1 MB, även om undantag finns, till exempel om man vill ha högupplösta bilder för nedladdning och bildsök. Det formatet ska dock aldrig visas ut på en sida så att besökaren ska behöva vänta på att den laddas in.
Ska man tänka på SEO när det gäller bilder?
Om SEO är viktigt för er sajt så absolut! Sökmotorerna kan inte se dina bilder eller vad de innehåller så du måste hjälpa dem. Du kan dels döpa själva bildfilen med ett ord som beskriver vad bilden föreställer, dels kan du beskriva bilden med ett HTML-attribut som kallas alt-attribut. Här beskriver du i en kort mening vad bilden föreställer. Dels kan hela sidans relevans ökas, och dels kan bilden synas vid bildsök.
Alt-texten är inte bara viktig för SEO:n utan är också den text som skärmläsare för personer med synnedsättning använder när de läser upp innehållet på en webbsajt och är även den text som visas om bilden inte kan laddas.
Några tips för SEO optimering av bilder:
- Utgå från sökordsanalysen (dvs de sökord som är viktiga för er webbsajt att hittas på)
- Alt-attributet ska innehålla den sökfras du optimerar sidan för
- Alt-texten ska beskriva innehållet i bilden i en kort mening (tre till sju ord och inte mer än 80 tecken)
- Filnamnet ska innehålla det sökord du optimerar sidan för
- Se till att bilden är relevant för innehållet på sidan
- Använd gärna tydliga och beskrivande bildtexter som visas ut
- Ha inte för stora bilder eftersom stora bilder påverkar hastigheten, och laddningstid är en rankande faktor
Ett extra tips är att många som använder bildsök söker efter stora och högupplösta bilder. Om man gör en avancerad bildsökning kan man med olika parametrar styra vad man söker efter och det påverkar rankingen på bilderna. Om du har hög upplösning har du alltså större chans att synas bland dessa. Å andra sidan kan det påverka hastigheten vilket inte är bra för din övergripande SEO.
© 040 2025